キャプションを含め画像に枠を付けたいなと。(枠好きw)
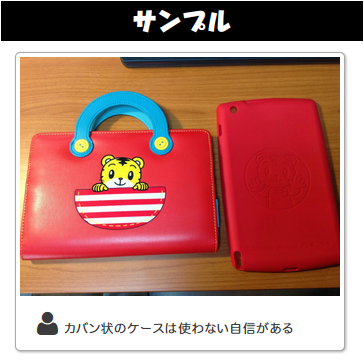
こんな感じの仕上がりにしたい。
ポイントは
- 控えめな角丸
- 控えめな影
- キャプションの位置
- キャプションの前にアイコン表示
やり方
Bloggerの > テンプレート > カスタマイズ > 上級者向け > CSSを追加にて以下を追加
.post .tr-caption-container {
background-color: white !important;
box-shadow:1px 1px 3px #a9a9a9 !important;
border:1px solid #a9a9a9 !important;
border-collapse:separate !important;
-webkit-border-radius:5px !important;
-moz-border-radius:5px !important;
border-radius:5px !important;
}
td.tr-caption {
font-size: 90% !important;
background-color: white !important;
padding: 8px 20px 8px 10px !important;
text-align: left !important;
}
このCSSを書き加えるだけで前述したアイコン以外は実現できる。
アイコンは、Font-Awesome を使用して実現した。
ここを参考に Blogger > テンプレート > HTMLの編集 にて
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"></link>をheadタグの中に書き加えた。
これで準備は終わりで、後はキャプションの文章の前に
<i class="fa fa-user fa-2x fa-fw"></i>
を書いて終了。

0 件のコメント:
コメントを投稿